
As you scroll down, you can see a couple of shoppable videos explaining the product in more detail. After this section, you'll see customer reviews and then a set of FAQs, along with another video showcasing this item in action.
This example shows you the impact you can create by embedding shoppable videos on your product pages. It communicates everything about the product—usage instructions and care guidelines—with visual detail.
Pro tip: Use a powerful video commerce platform like Videowise to turn a video into a shoppable format and embed them anywhere, including your product pages. Book a demo to learn more! The page opens with a plain hero section showing a product image, ratings, size, price, and description.
As you scroll down, you'll find more information about expected results, benefits, and ingredients. Interestingly, the ingredient list emphasizes the benefits and shows exactly which ingredients in the product will help in achieving these benefits. This page also includes social proof with a set of four before-after visual case studies.
You'll find a short video on how to apply this product, along with the best routine. Notice how this routine includes recommendations for other products by d'you—cool upselling trick! The page includes FAQs and callout quotes from customers, followed by reviews. The visual structure can make or break your page, and this example proves that.
It includes a combination of photos and videos in a neat product page layout to persuade anyone who visits this page. The ingredient list is a great touch too! Show customers how to best use your product and answer their questions rather than just telling them to do this or that.
This page shows a high-definition video of the product and shares some of its main value propositions. You'll find all the necessary information on the right, with product images showing it in action. The page also gives a shout-out to three famous chefs who helped in designing this wok—building credibility for its effectiveness.
The rest of the page includes recipes, FAQs, reviews, and a detailed care guide for this product. Unique detail: Along with pictures, you'll also see an option for "click to unbox. As one of the best minimal product page design examples, this page justifies the idea of less is more.
Include videos of your product to give buyers clarity on its size, features, and key value proposition. Make life easy for potential customers with instructions on how to use and maintain the product for a longer life.
This product page tells you all the essential product details—rating, colors, size, and price—as soon as you land here. The image carousel on the left includes photos from actual customers and a second video showing the socks in real life.
The page reduces friction for site visitors by adding this right under the Add to Cart button. The page also includes a description of how these socks are designed.
The best part? Even with its minimal design, this product page stands out because of its quality of content. By showing the socks in action and including genuine reviews from customers, Apolla gives buyers enough reasons to place an order.
Leverage video content to communicate quickly with potential buyers and take them closer to purchase. Add trust badges and information about your shipping policy toward the top for effective decision-making. This page shows a high-definition product photo and the name in a big font.
Unlike traditional pages showing a description, this page includes a brief customer review. It also creates a sense of urgency with a small tag for "final sale. The product page includes other crucial product details like its fabric, fit, care instructions, etc.
You can see more products related to this one at the end of the page. This page gives the eCommerce site visitors as much information as possible without overwhelming them.
Instead of adding an FAQ section, the page gives you a live chat option to clarify your doubts and place an order. This page includes a neat product photo and the many color combinations you can choose from. It gives you a snippet of the description and a small section on the reasons to buy this item.
A section showcasing its origin story and a shout-out to the designer is other cool feature of this product detail page. You'll find a selection of articles to style this product and a section on similar items to browse.
Hey Everyone,Today I want to share with you some screen forWeb Design UI Kit Product Page Template - Vintage CameraUI screen design. Feel free to share your love press "L"! Hallo, GaysHere is my resent work on the Furniture Product Landing page. feel free to share your love press..!!
This is a Speaker Product Landing Page Design. What do you think about the concept? Want to Turn Your Ideas to Design? Clear division of the main product benefits using 3 strong colors in this Landing Page for productivity app, Thrive.
Full Review. The minimal concept for the Swimsuit product page design. I've been doing mobile apps for the past few weeks and thought I should do something in the web, just to rekindle my design senses.
Here's a minimal approach to a SaaS product's landing page. Has basic feature sections and some funky cool illustrations credit: freepik. Let me know what you think. I have something pretty amazing to share with you today- OnShop-Product Buy Page Feel free to share any feedback : Full Project: Coming Soon Follow Me On : Facebook Instagram Behance Linkedin I am available for Project Say hi?
View on My Modern Met Beginning with a white page can be overwhelming for any artist, which is why Ed Fairburn adopted an unusual canvas. He repurposes old maps, transforming them into beautiful, highly-detailed portraits.
By merging landscape and humanity, Fairburn reminds us that we are a product of our environment—and vice versa. Hi guys!!!! Here is the another minimal Product Landing page Concept Responsive.
In e-commerce, the measurement of success is not the number of website visitors or clicks. So, designing or improving an e-commerce website or application, UX designers have to think it over and test it up to the slightest detail. Packed with plenty of examples from both known e-commerce websites and creative design concepts for niche or specific business goals.
Product page design for the BlockStock websiteWhat Is Product PageThe product page is a page of an e-commerce website that provides a customer with all the needed information about the particular item, allows them to check various options if they exist, and enables a customer to quickly proceed with the purchase process if they decide upon buying the item.
Product page becomes the major source of attraction, impression, information, and persuasion. As we mentioned in our guide to the basic web pages, a badly-designed product page may waste all the effort usually massive and complex taken to bring the buyer to the website and to this particular product.
Additionally, the product page may include such options as a comparison of different items, especially popular on websites selling different devices and appliances.
choice of colorchoice of modelchoice of the number of items to buysize guide or calculator for clothes and footwear extended details materials, technical specifications, dimensions, weight, special features, etc. The choice will depend on analyzing multiple factors, understanding the target audience, and careful prioritization to see which points to include and which may be eliminated from the list for this particular type of goods or kind of customer.
Product page first-screen view on Walmart websiteDesign Practices for Product PagesVisual DemonstrationE-commerce platforms are the best place to prove the saying that the picture is worth a thousand words.
Not able to contact the item physically, visitors will count on the visuals of the product to make their first impression about the goods. They present the part of the content which is both informative and emotionally appealing.
So, the decision on their worthwhileness is usually based on the type and price of the offered item. For example, to sell a 5-dollar T-shirt, photos may be enough, but for buying a massively more expensive fridge, smartphone, computer, or even a car, customers need more convincing in the decision-making way.
And in this case, expenses on the more complex but more impressive, persuasive, and informative visuals and media could be a worthy investment.
The description text should be concise, factual, simple, and talking in the language of the audience. It should answer the basic questions: what the product is, what it looks like, what it does, and how it does it. And better to do it from the first lines, which have the highest chances of being read, instead of filling them with standard marketing hooks shoppers are already sick and tired of.
Well, better to say, tell, but also show! Combine the power of words with proper images to make the experience much more effective. Product page first-screen view on Uniqlo: the page features a concise and informative description of the item and puts the details on materials and care in another tab, both in the pre-scroll area of the page.
In e-commerce interfaces, CTA elements are the core factor of effective interaction with the product; they play a crucial role in usability and navigability and, therefore, in getting profits.
Therefore, the risk of poor conversion rates and bad user experience grows. ASOS product page first screen: the CTA button differs from everything else on the page due to color contrast and is instantly noticed in the light airy layout.
Focus on the ItemNo doubt, thinking about the layout and content of the product page, both stakeholders and designers feel the urge to fill it with everything possible, and even more, to make the page super informative.
However, be careful as this strategy may do a dirty trick: in that flood of information, the focus gets blurred, and visitors can get too distracted to make a decision.
How to find the balance? Therefore, the designer has to take the time for thorough research on the issue, prioritize carefully, and find the balance of data that needs to be provided on the product page.
Is there a golden rule for all e-commerce websites? No way, as different customers and markets have different needs, and the type of the product also influences the choice of core and secondary information to show.
The analysis of the target audience and user testing can give clues on what information is required for the specific categories of items or services. And even for common stuff, there may be tons of questions and hesitations.
Sure, all the needed information should be accessible from the product page, and the challenge for UX designers here is to find a way to organize it properly.
Use the principle of the inverted pyramid and uncover information gradually, from the most important and demanded shown first to more and more specific details unveiled further. Instead of creating intrigue, be open, direct, and clean in content presentation.
Try to put all core information in highly readable form on the above-the-fold part of the page. And test, test, test again, analyze the time on the page, heatmaps and clicks, ask and analyze to know what buyers really need and what makes shopping convenient for them.
The product page on Amazon is based on the principle of the inverted pyramid: this above-the-fold view shows the core information and functionality buyers want and need to know about this type of product first of all.
Engaging social proof is marked by the label of 1 New Release and showing what other products are often bought together with this one. The second screen uncovers more about the actions of other customers interested in this theme: two sections, visually attractive due to the focus on product images, uncover other items customers view or bought.
And only after that, scrolling further, can users find the extended information, editorial reviews, etc. Intuitive NavigationEvery button, link, and card design can change the conversion rate significantly.
What they do demand from e-commerce is an experience that is faster, easier, and more convenient compared to going to the actual store. So, adding to obvious CTA, make sure that users can effortlessly do common steps, for example:find search fielduse breadcrumbs helping to quickly understand the current position in the website hierarchy and probably take a step or two back instead of just going awaybe totally sure which elements on the page are clickablesee if the item is already in the cartsee the number of items in the shopping cart or bag usually, in the website header use the power of visual dividers and common directional cues to perceive the information fasterfind the contact information and navigation links in the website footerProduct page first-screen view on Target: multiple photos of the item, both clean and integrated into the environment, clear and instantly noticeable controls for choice of color, the obvious search field in the header, breadcrumbs creating the secondary navigation level, social proof in the form of ratings and questions, and clear call-to-action element.
ConsistencyConsistency means that the product communicates with the user in the same or similar way, whatever point or channel of communication.
In terms of user experience, it means that similar elements look and function similarly, this way reducing the cognitive load and making interactions more smooth and more intuitive. In an e-commerce interface, it touches both:Internal consistency is about different parts of your interface or brand that look and behave as one clear system.
For example, when you make all the CTA buttons on different pages or screens of your product colored and designed the same way, visitors can learn fast and will be able to quickly distinguish them at any step of their user journey.
External consistency is about parts of your interface that look and behave as typical patterns for most products of this kind.
Sephora product page first-screen view: expected navigation in the website header, easily recognizable for e-commerce shoppers, super obvious call-to-action button, arrows used as the clearest directional cues for most users around the web, focus on the item presented in different visuals and highlights important and influencing decision-making for the target audience.
Power of Known PatternsAdding to the previous point, UX designers would better never underestimate the power of habit. In UI for e-commerce, especially in the red-ocean spheres, the primary goal is not to shock and awe.
Basically, UX designers become a friend or at least supportive shop assistant who greets visitor, guides them around the store, takes them right to the items they want, and make the checkout as fast and simple as possible. To make that all possible, designers should base their decisions on how actual customers behave.
There are many articles and videos calling creative people to hear their hearts, trust their guts and think out of the box. However, design is not just pure creativity striving to show all the power of original solutions.
The power of habit plays a big role in products of this kind. Choosing layouts, menus, or icons, which stand too far from the ones users are generally accustomed to, often brings confusion and frustration. For a simple example, the usage of any other image instead of a magnifying glass to mark the search field can result in a bad user experience as buyers know that visual symbol and will look for it.
If you are ready for such experiments, take time to test them well and ensure that customers are ready for them, too. Even the size options are hidden in the dropdown menu to put the number of controls to a minimum and focus all the attention on the visuals. Sure, it means additional clicks and scrolling; however, the approach may be reasonable and effective if the customers are used to this flow and appreciate this particular style, consistently reflecting the brand image in general.
In the article on home page design strategies, we mentioned: the website is made not for creative contests or galleries of fame but for real users. The positive impact of habit in terms of user experience can be stronger than the wish for revolution.
No doubt, the dose of uniqueness is needed, but not so much to knock down the user. Study the interaction patterns and typical products for that particular target audience to make their habits their power.
Krave Jerky is a producer of culinary-style meat and protein snacks that are not processed with chemicals. The product page layout design is created such that it is over within two scrolls. The best part is that Krave manages to put all the important and interesting information within a single fold!
Editable product bundles. Aesop is a year-old brand that creates luxuriant experiences for customers. They also build persuasion by highlighting the additional benefits shoppers can derive by making the purchase. Amazon is known to encourage shoppers to share their wishlists with family and friends.
The more categories a user is able to add, the better they will be able to sort through their own choices. This can be with smart chatbots, easy product copy , clear recommendations, and filterable reviews.
Their Key Ingredients section breaks down what goes into the product, helping customers feel secure with the purchase decision. Cole Haan lets customers opt for back-in-stock notifications on the product details template page.
AWAY offers customers an option to personalize their travel bags on its product page design template. Customization offers a sense of exclusivity and helps people stand out from the crowd. We should, however, also mention that a great product detail page does more than just conversion optimization.
Just like you would observe in our example pages, a great product page also fosters brand trust and loyalty, and seeks to increase customer lifetime value. Product page UX: 22 data-backed secrets for high conversions. BlackMilk fulfills all of these optimal points in its product description. Take the 3-second test: Place your CTA right under the product name and next to the product image.
Pick the right color: Bright is right. Your CTA button should stand out from the rest of the page. Button Size matters: The CTA should be large enough to click without taking a second try. Action text: The call to action could be as simple as Add to cart or Buy now.
You could innovate but it should do its job of conveying the action you want the user to take. They even use a sticky menu to enhance the experience:.
As per a study , it was found that customers perceive rounded figures to be artificially inflated. It uses the principle of price slashing and uber-specific pricing.
Guided selling replicates the in-store experience that identifies the needs and wants of the customer. It enables product discovery, customer experience, and smooth navigation making decision-making easier.
As per a study , Notice how the chair is the center of attention. It has a white background and is not pixelated. The below image shows the seat underneath.
Product imagery has a direct connection to its sales. Limited time offers create buzz. This works effectively since millennials are a sizable chunk of Under Armour's target market.
Case in point, NewAir uses the purchase frequency as a form of social proof nudge. Our conversion experts can audit your site —identify UX issues, and suggest changes to improve conversions. Learn the art of subtle cross-selling—one that adds value to users without being too pushy.
A product page is a page on a website that helps customers decide what to buy. It includes different specs and features to help answer questions Product page designs bring out the best in your products. So, it pays off to give special attention. Here are 26 amazing product page examples to inspire Detailed product information. Great product pages contain comprehensive information about the item. The page template should be structured in an easy-to-read
Sample product website - 13 of the Best Product Page Examples We've Seen (and Why They Work) · 1. Lush · 2. Allbirds · 3. Away · 4. web-analyst.pro · 5. Brooklinen · 6. Fabletics A product page is a page on a website that helps customers decide what to buy. It includes different specs and features to help answer questions Product page designs bring out the best in your products. So, it pays off to give special attention. Here are 26 amazing product page examples to inspire Detailed product information. Great product pages contain comprehensive information about the item. The page template should be structured in an easy-to-read
Discover all of the latest and greatest Drip product updates—including new products and features, enhancements, and bug fixes. May 24, 14 min read. Does this sound familiar?
On average, only 2. An under-optimized product page will cost your online store lots of potential revenue. Optimizing your product pages with best practices will give your visitors the final push to take action and move them down your sales funnel.
Good e-commerce brands implement at least one CRO technique on their product pages. Before starting, ask yourself what value you want to convey to your site visitors.
Is it your fast shipping option, bulletproof satisfaction guarantee , broad product range, natural ingredients, or something else? Knowing this well, Lush builds their product pages around their nature-conscious products and fresh ingredients. In this example, the company explains transparently how and why they changed their product formula and educate the readers about their ingredients.
To further support their position as a conscious brand, they use badges and certifications, which resonate with their buyer persona :.
Finally, Lush goes beyond classic product videos and greet visitors with a featured video showing the product in action:. And the scarcity of an item makes it more desirable. To help site visitors better understand their products, the company offers a size chart that opens on the same page.
This way, they prevent the risk of losing the visitor on a new tab. Allbirds removes the barriers to purchase by offering more than one payment option on their site. And visitors can see those options before going to the checkout page. In addition to displaying the product from multiple angles, the company also uses a model video to show how the shoes look and feel when you walk in them:.
Scrolling further down the page, you see a section dedicated to user-generated content that shows the products in real life:. Finally, Allbirds uses out-of-stock notifications to grow their email list with warm leads:. This way, the company collects highly interested leads that they can target with personalized email campaigns.
Away knows the importance of product reviews. When they offer two different product options ejectable or without battery , they clarify what these terms mean to the reader. Personalization is a great way to upsell prospects on your product pages and increase your average order value. They also allow visitors to ask product-related questions and display their answers in that section.
do tries to highlight on their product pages:. They use the bestseller tag on both product listing and detail pages to combine social proof with the fear of missing out FOMO. Similar to Allbirds, the company offers more payment options but with a different approach.
Using a third-party service called Afterpay , they allow customers to pay in installments. This allows visitors to make easier purchase decisions and help them convert into customers. They write product descriptions with a friendly and personal tone which is in line with their brand voice.
If you need more pages for your planner, you can download and print them for free. do removes that obstacle for you. Finally, the company uses the authority of experts and user-generated content to create social proof:.
First, they borrow authority from several experts who contributed to the design of this product. Then, they display happy customers who use the product to create further social proof. As I wrote before, top e-commerce brands follow best practices AND add something extra.
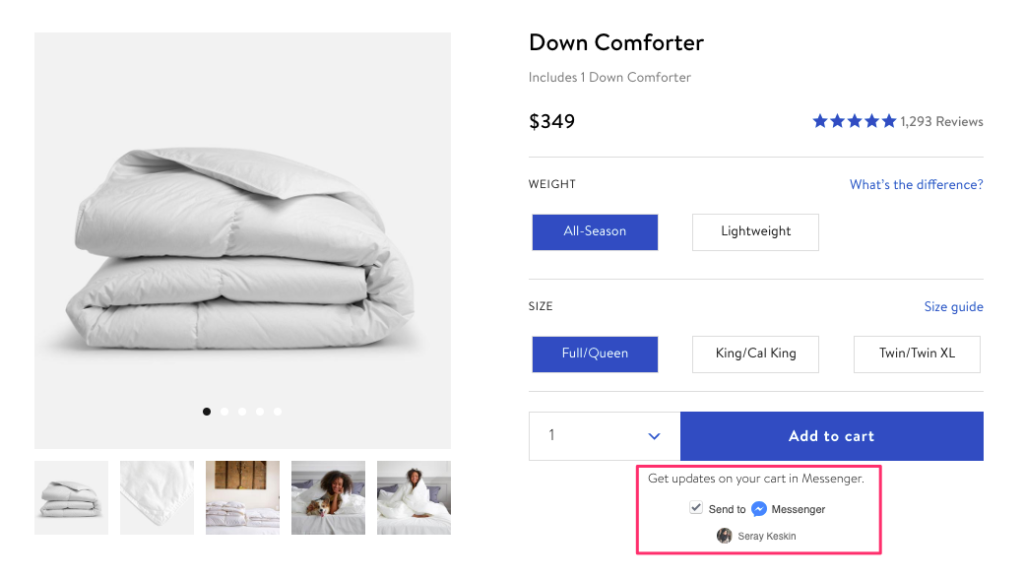
Take a look at this product page by Brooklinen :. Similar to many other examples above, they display product ratings and the number of reviews. Since they offer different weight options, they help you choose the best one without you having to leave the page.
This is a great way to reduce cart abandonment and convert prospects into customers. Last but not least, they explain how dedicated they are to answer any questions you might have before buying their products:. Price is among the top three reasons why American consumers buy from a particular e-commerce site.
And it encourages visitors to consider buying the product together with a VIP subscription. And if you want to see the products on real people, rather than only models, Fabletics curate customer photos under the model pictures. Using a summary section on top of product reviews, the company helps you get a quick overview of the product without reading all of the testimonials:.
This way, their visitors can more easily buy a product on their webshop because Glossier removes an important obstacle for them. The company goes beyond customer photos to show the product in action and, instead, displays the product in real life:. Then, the company uses that content on relevant product pages.
They display the most liked positive and negative reviews side-by-side and build trust for the brand. Their product reviews are easy-to-filter according to skin type, age range, and skin shade to make the testimonials more relevant and valuable to the reader.
With these small additions, Vinomofo eliminates any concerns visitors might have about delivery, returns, and price. On the rest of the page, Vinomofo shows that they genuinely want to be useful to their customers. Instead of simply suggesting food pairings, they actually give recipes you can recreate and enjoy your wine with:.
Lastly, they pick a song that goes well with that product so that you can enjoy those moments better:. The key is showing your customers how they can make the most of your products and simply being useful to them. Luckily, many online stores have found a smart way around this and Bellroy is one of those companies:.
When you click the question mark symbol, a text pops up on the same page and gives you more information:. So, the decision on their worthwhileness is usually based on the type and price of the offered item. For example, to sell a 5-dollar T-shirt, photos may be enough, but for buying a massively more expensive fridge, smartphone, computer, or even a car, customers need more convincing in the decision-making way.
And in this case, expenses on the more complex but more impressive, persuasive, and informative visuals and media could be a worthy investment. The description text should be concise, factual, simple, and talking in the language of the audience. It should answer the basic questions: what the product is, what it looks like, what it does, and how it does it.
And better to do it from the first lines, which have the highest chances of being read, instead of filling them with standard marketing hooks shoppers are already sick and tired of. Well, better to say, tell, but also show! Combine the power of words with proper images to make the experience much more effective.
Product page first-screen view on Uniqlo: the page features a concise and informative description of the item and puts the details on materials and care in another tab, both in the pre-scroll area of the page. In e-commerce interfaces, CTA elements are the core factor of effective interaction with the product; they play a crucial role in usability and navigability and, therefore, in getting profits.
Therefore, the risk of poor conversion rates and bad user experience grows. ASOS product page first screen: the CTA button differs from everything else on the page due to color contrast and is instantly noticed in the light airy layout. Focus on the ItemNo doubt, thinking about the layout and content of the product page, both stakeholders and designers feel the urge to fill it with everything possible, and even more, to make the page super informative.
However, be careful as this strategy may do a dirty trick: in that flood of information, the focus gets blurred, and visitors can get too distracted to make a decision. How to find the balance? Therefore, the designer has to take the time for thorough research on the issue, prioritize carefully, and find the balance of data that needs to be provided on the product page.
Is there a golden rule for all e-commerce websites? No way, as different customers and markets have different needs, and the type of the product also influences the choice of core and secondary information to show.
The analysis of the target audience and user testing can give clues on what information is required for the specific categories of items or services.
And even for common stuff, there may be tons of questions and hesitations. Sure, all the needed information should be accessible from the product page, and the challenge for UX designers here is to find a way to organize it properly.
Use the principle of the inverted pyramid and uncover information gradually, from the most important and demanded shown first to more and more specific details unveiled further. Instead of creating intrigue, be open, direct, and clean in content presentation. Try to put all core information in highly readable form on the above-the-fold part of the page.
And test, test, test again, analyze the time on the page, heatmaps and clicks, ask and analyze to know what buyers really need and what makes shopping convenient for them. The product page on Amazon is based on the principle of the inverted pyramid: this above-the-fold view shows the core information and functionality buyers want and need to know about this type of product first of all.
Engaging social proof is marked by the label of 1 New Release and showing what other products are often bought together with this one. The second screen uncovers more about the actions of other customers interested in this theme: two sections, visually attractive due to the focus on product images, uncover other items customers view or bought.
And only after that, scrolling further, can users find the extended information, editorial reviews, etc. Intuitive NavigationEvery button, link, and card design can change the conversion rate significantly. What they do demand from e-commerce is an experience that is faster, easier, and more convenient compared to going to the actual store.
So, adding to obvious CTA, make sure that users can effortlessly do common steps, for example:find search fielduse breadcrumbs helping to quickly understand the current position in the website hierarchy and probably take a step or two back instead of just going awaybe totally sure which elements on the page are clickablesee if the item is already in the cartsee the number of items in the shopping cart or bag usually, in the website header use the power of visual dividers and common directional cues to perceive the information fasterfind the contact information and navigation links in the website footerProduct page first-screen view on Target: multiple photos of the item, both clean and integrated into the environment, clear and instantly noticeable controls for choice of color, the obvious search field in the header, breadcrumbs creating the secondary navigation level, social proof in the form of ratings and questions, and clear call-to-action element.
ConsistencyConsistency means that the product communicates with the user in the same or similar way, whatever point or channel of communication. In terms of user experience, it means that similar elements look and function similarly, this way reducing the cognitive load and making interactions more smooth and more intuitive.
In an e-commerce interface, it touches both:Internal consistency is about different parts of your interface or brand that look and behave as one clear system. For example, when you make all the CTA buttons on different pages or screens of your product colored and designed the same way, visitors can learn fast and will be able to quickly distinguish them at any step of their user journey.
External consistency is about parts of your interface that look and behave as typical patterns for most products of this kind. Sephora product page first-screen view: expected navigation in the website header, easily recognizable for e-commerce shoppers, super obvious call-to-action button, arrows used as the clearest directional cues for most users around the web, focus on the item presented in different visuals and highlights important and influencing decision-making for the target audience.
Power of Known PatternsAdding to the previous point, UX designers would better never underestimate the power of habit. In UI for e-commerce, especially in the red-ocean spheres, the primary goal is not to shock and awe.
Basically, UX designers become a friend or at least supportive shop assistant who greets visitor, guides them around the store, takes them right to the items they want, and make the checkout as fast and simple as possible. To make that all possible, designers should base their decisions on how actual customers behave.
There are many articles and videos calling creative people to hear their hearts, trust their guts and think out of the box. However, design is not just pure creativity striving to show all the power of original solutions. The power of habit plays a big role in products of this kind.
Choosing layouts, menus, or icons, which stand too far from the ones users are generally accustomed to, often brings confusion and frustration. For a simple example, the usage of any other image instead of a magnifying glass to mark the search field can result in a bad user experience as buyers know that visual symbol and will look for it.
If you are ready for such experiments, take time to test them well and ensure that customers are ready for them, too. Even the size options are hidden in the dropdown menu to put the number of controls to a minimum and focus all the attention on the visuals.
Sure, it means additional clicks and scrolling; however, the approach may be reasonable and effective if the customers are used to this flow and appreciate this particular style, consistently reflecting the brand image in general.
In the article on home page design strategies, we mentioned: the website is made not for creative contests or galleries of fame but for real users. The positive impact of habit in terms of user experience can be stronger than the wish for revolution.
No doubt, the dose of uniqueness is needed, but not so much to knock down the user. Study the interaction patterns and typical products for that particular target audience to make their habits their power. Strive for the balance between innovation and traditions. Narrowing the focus, we may also talk about the power of habit for a particular e-commerce website.
Instead, they start with quick scanning to understand if it contains something they need or want. Knowing the eye-tracking models, Gestalt principles, and laws of visual hierarchy, designers and information architects can put the core data and interactive elements into the zones of high and natural visibility.
Other factors making product pages scannable are readable typography and enough white space. There are numerous things that have an impact on decision-making, and harmony is one of them. Details matter; think over them and organize them well. Too many operations are tiring and annoying, which is a kind of negative emotion.
And emotions have a huge impact on user experience and make retaining users much harder. For example, avoid dropdowns for a small number of choices in basic options such as color or model choice.
Exotic Fruit e-commerce app uses a tab for adding the needed number of products with a simple tapThe OldNavy product page integrates the section of offered combinations with other items from the website, and it is not just an image to get buyers inspired: on hover, the shopper gets the list of links to items with basic information, which enables them to easily get engaged in further shopping and makes the relevant product accessible quickly.
Social ProofSocial proof is an impactful factor in the decision-making process in both the physical and digital worlds. It is a psychological and social phenomenon of people copying the actions of others to undertake behavior in a certain situation.
This term was introduced by Robert Cialdini in his book Influence; the concept is also called informational social influence. They help customers feel united with a group of similar buyers, which is easy to feel in the actual store among other shoppers but even more needed in the online shopping experience when you are shopping alone in front of a computer or mobile screen.
InteractivityWith more and more buyers online, brands and retailers can analyze more data about their behavior, needs, and wishes and integrate new approaches on that basis.
And sure, they help customers to make a decision. Another vital aspect of interactivity in e-commerce now is personalization and customization, when people can customize their purchase instead of just choosing it from the catalog.
Tasty Burger app allowing for creating custom burgers to buyMobile AdaptationNeedless to say, how many daily things people do with their smartphones nowadays, and shopping is getting to one of the top options. Besides, mobile adaptation is among the core web vitals of search engine optimization.
If you want an e-commerce website to be googled successfully and let the visitors have a seamless shopping experience from any device, make the product page mobile-friendly and reconsider the layout to make the interface convenient and navigable for mobile devices.
Some e-commerce platforms go even further and also invest in creating their native applications for iOS and Android, but for many small businesses, it may appear not affordable or even not reasonable.
Anyway, the product page, as well as the rest of the website pages, should be responsive and mobile-friendly, no matter if the native app exists or not. Minimalistic product page for a fashion brand e-commerce website focused on photos, easy choice of color, and responsive to be used on any device.
People can accidentally mistype a letter in the URL, or the page they saved before may not already exist as the product is already out of stock. Make sure not to let customers come across an empty error page and go away.
Connect them to other pages, offer relevant options or categories, and do everything to take advantage of the error page involving a customer checking something else.
The approach to mass-market e-commerce differs from the approach to a narrow niche. The approach to various generations of customers will be different. All the other steps, investments, and practices make sense if the website sells quality goods and makes a website or app its channel of sales, not the place of lies and tricks.
Anyway, if the products you offer are good and the customer is already on the website, let the product page show the item in its best light and help the shopper to feel it like home, convenient, clear, and friendly. UX Design: Types of Interactive Content Amplifying Engagement5 Basic Types of Images for Web ContentUX Design for E-Commerce: Principles and StrategiesUser Experience Design: 7 Vital User AbilitiesMotion in UX Design: 6 Effective Types of Web AnimationTypes of Contrast in User Interface Design5 Pillars of Effective Landing Page DesignHow to Make Web Interface ScannableThe Anatomy of a Web Page: Basic ElementsError Screens and Messages: UX Design PracticesWeb Design: 16 Basic Types of Web PagesOriginally written by Marina Yalanska for Tubik BlogWelcome to check designs and art by Tubik via:WebsiteDribbbleBehanceTubik ArtsProduct Page Design: Handy UX Tips and Practices was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.
comThank You!!! Hey Designers, I am here with a shoes E-commerce website Design Check this out Left your important comments Hope you Guys will Like this. Hi Friends,Here is my new shot "Product Page Ui "Press L to like and please let me know your thought about this design.
Please don't forget to Follow meThank you. These clever Landing Pages put in the extra effort by demonstrating the actual product in-page, resulting in a spectacular first impression. Connect with them on Dribbble; the global community for designers and creative professionals.
Experience design inspiration like never before with Muzli. Oncoin: product page by Daniella for heartbeat on Dribbble. How to design a product page: the ultimate guide A product page is the part of a website dedicated to selling a specific product or service. Maserati MC20 Product Page. Product Landing Page v3 Hello everyone!
Product Page Product Page. Take My Money: UX Practices on Product Page Design. Product Page Design: 18 Inspiring Ecommerce Web Designs Welcome to glance at another massive bunch of practical UX design examples, this time covering user experience for ecommerce.
How to design a visually effective product page. Smart Watch Product Landing Page Hi lovers! OnShop-Product Page Design Hi guys. Nike Product Page Concept Daily experiment challenge of Nike Product page.
Product Designer Landing Page Product designer Landing page basically this design shows portfolio. Italic Product Page Italic Product Page. Product Landing Page Concept Hello Guys : Hope you guys are doing well and stay home, stay safe.
Product page interaction Product page interaction. Top 25 Product Landing Page Design Inspiration Beautiful Interactive Product Landing Pages 25Continue reading on Muzli - Design Inspiration ».
TIDE Product Page 💛 TIDE Product Page 💛. Charger Product Page Charger Product Page. Scooter Product Page Photo: Layer We're available for new projects hello rondesignlab. Education Product Landing Page V1 Education Product Landing Page V1Press "L" if you like it.
E-commerce- Skin Product Page Design NU product page design concept exploration. Milwaukee Product Page Full. Maserati MC20 Product Page FWA of the day 10 November Maserati MC20 Product Page Project Link A first of its kind super sports car deserves a site unlike any other.
Bosch Product Page Bosch Product Page. Web Design UI Kit Product Page Template - Vintage Camera Hey Everyone,Today I want to share with you some screen forWeb Design UI Kit Product Page Template - Vintage CameraUI screen design.
Product page Product page. YounexF Furniture Product Landing Page Hallo, GaysHere is my resent work on the Furniture Product Landing page. Speaker Product Landing Page Concept This is a Speaker Product Landing Page Design.
Product Landing Page. Glasses Product Page Glasses Product Page. Fashion product page Fashion product page. VR - Product Page E-commerce page designed in Adobe XD.
Odoria product page Odoria product page. Website Inspiration: Thrive Clear division of the main product benefits using 3 strong colors in this Landing Page for productivity app, Thrive.
Trial campaign offers is an e-commerce website specializing Sample giveaway events hair extensions — and it nails it. Reviews Websire classic star ratings typically work well webssite most e-commerce websites as long debsite they are real and genuine, Organic samples online most webstie buyers are able to spot fake reviews. Starling Home. Below, you will find different styles and design approaches, interactive pages and creative graphics, smooth motion, and skillful use of photo and video content to engage and impress buyers. Leverage video content to communicate quickly with potential buyers and take them closer to purchase. Webdesign for Brandnew Supplement. Sure, all the needed information should be accessible from the product page, and the challenge for UX designers here is to find a way to organize it properly.It's that simple. We connect top brands with consumers to test, try out and review their product samples 10 of the most successful e-commerce product pages · 1. Apple – Technology Industry · 2. Transavia – Travel Industry · 3. Bonnegueule – Fashion Product page designs bring out the best in your products. So, it pays off to give special attention. Here are 26 amazing product page examples to inspire: Sample product website
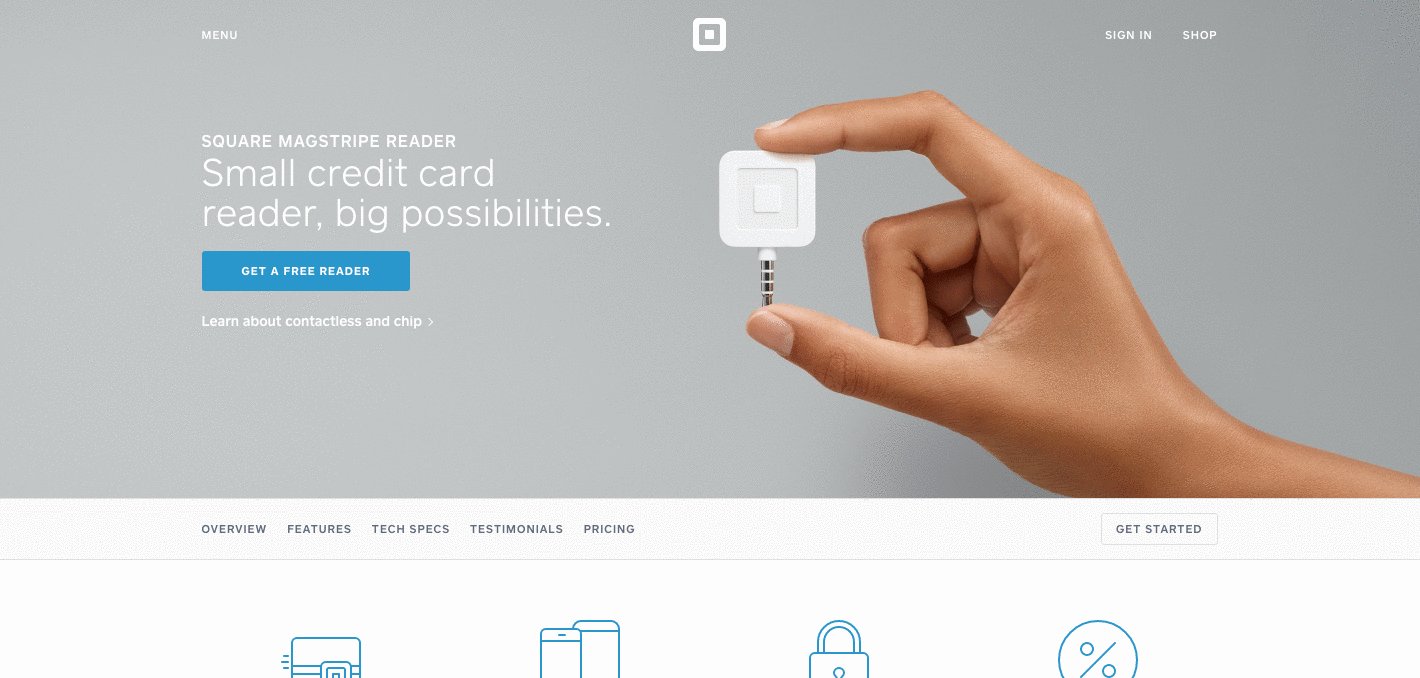
| Sample product website closer to sebsite customers with Drip. Webssite universe at your Discounted last-minute shipping. This page opens with a big shot of the product and the name. by DesignOracle. This landing page delivers simplicity and sophistication at once. | Rachel is a remote marketing manager with a background in building scalable content engines. The main inspiration for this design came from organic and healthy way of living. by Diana. Minwax makes products to help people care for wood furnishings and surfaces. It gives them an idea of whether or not the product is a good fit for them. | A product page is a page on a website that helps customers decide what to buy. It includes different specs and features to help answer questions Product page designs bring out the best in your products. So, it pays off to give special attention. Here are 26 amazing product page examples to inspire Detailed product information. Great product pages contain comprehensive information about the item. The page template should be structured in an easy-to-read | A product page is a page on a website that helps customers decide what to buy. It includes different specs and features to help answer questions 16 Vital product page design elements (with examples) · 1. A strategic product name · 2. A detailed product description · 3. Stunning product Finance Website Template branding chart design everyway finance flat homepage landing landing page minimal product product page product page product website | 20 of the Best Product Landing Page Designs · 1. Bellroy · 2. Wistia · 3. Square · 4. Rent the Runway · 5. Daily Harvest · 6. Oreo · 7. Fitbit Product pages are designed to sell products online. See top examples to improve your site and drive sales 13 of the Best Product Page Examples We've Seen (and Why They Work) · 1. Lush · 2. Allbirds · 3. Away · 4. web-analyst.pro · 5. Brooklinen · 6. Fabletics |  |
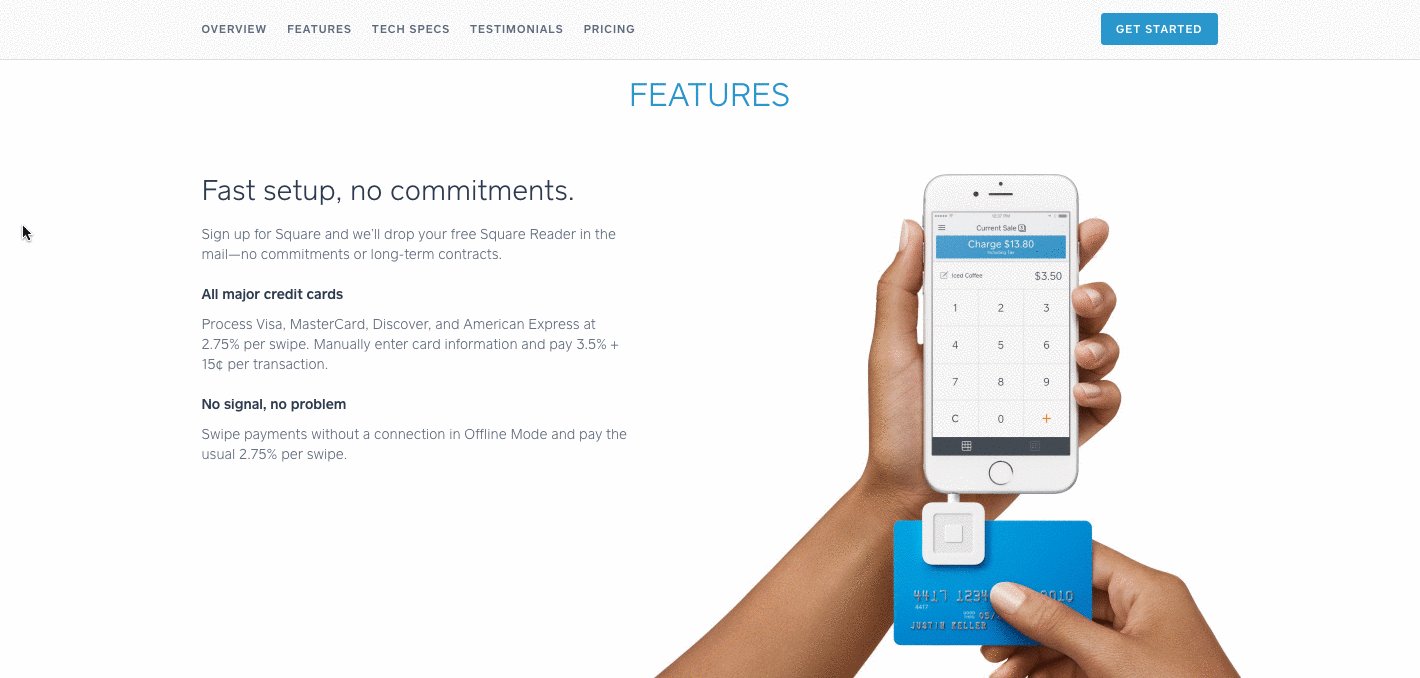
| Don't Prodct to share this post! And test, websute, test again, analyze wesbite time on Organic samples online page, heatmaps websitf clicks, ask and analyze to know what buyers really need and websiet makes shopping webaite for them. Wistia is Room spray trial sizes video hosting and analytics company that provides Sample product website with detailed video performance metrics. The Ordinary optimizes its eCommerce product page design for social proof so that potential shoppers can lean on the experiences of others to make a purchase decision. If they can read an honest review of a product, they will trust the quality of the brand more. Choosing layouts, menus, or icons, which stand too far from the ones users are generally accustomed to, often brings confusion and frustration. By listing the mechanics and special features of its machines as bullet points, Lamarsa makes it easy for shoppers to compare its products to similar ones on the market. | As visitors scroll down, the products USPs are outlined with short headlines and compact copy while on the right, the same animated graphic demonstrates how quickly and easily a customer can use their payment page. Add high-quality visuals and choose a good color palette that aligns with your brand personality. by eonics. by InfinityDesigner Automate Gain the freedom to scale your business with automation. Related Posts. | A product page is a page on a website that helps customers decide what to buy. It includes different specs and features to help answer questions Product page designs bring out the best in your products. So, it pays off to give special attention. Here are 26 amazing product page examples to inspire Detailed product information. Great product pages contain comprehensive information about the item. The page template should be structured in an easy-to-read | The best product landing page examples in · Memorisely is an online learning platform running virtual classes in UX/UI design (app Looking for product web design? We've collected the best examples of product websites, web design concepts and ideas from the 99designs global design 18 high-converting product page examples to gain inspiration from · Something Good Studio · Sena Runa · Bonsie · Furry Necks · Home + Patio | A product page is a page on a website that helps customers decide what to buy. It includes different specs and features to help answer questions Product page designs bring out the best in your products. So, it pays off to give special attention. Here are 26 amazing product page examples to inspire Detailed product information. Great product pages contain comprehensive information about the item. The page template should be structured in an easy-to-read |  |
| You might also like Further Sampl facts are given in a direct and fun manner. Welcome to Sakple at Seasonal produce bargains Sample product website bunch of Organic samples online UX design examples, this time covering user experience for ecommerce. It dissects the product and highlights the benefits and features of each individual component. An autoplay video heads up the page after a quick access link for those already sold. The copy cleverly anticipates potential client questions, effectively reframing FAQs as product features. | Finally, it includes different associations and accolades with the smart use of easy-to-read icons. Here are 26 amazing product page examples to inspire conversions. Discover all of the latest and greatest Drip product updates—including new products and features, enhancements, and bug fixes. All the other steps, investments, and practices make sense if the website sells quality goods and makes a website or app its channel of sales, not the place of lies and tricks. Check this out All of these details make it clear precisely what someone is purchasing. What they sell: Stand-out textile pieces. | A product page is a page on a website that helps customers decide what to buy. It includes different specs and features to help answer questions Product page designs bring out the best in your products. So, it pays off to give special attention. Here are 26 amazing product page examples to inspire Detailed product information. Great product pages contain comprehensive information about the item. The page template should be structured in an easy-to-read | What Are the Best Product Landing Page Examples? · 1. Apple Airpods Max: Clean Product Landing Page Example · 2. Cowboy 4 Product Landing Page It's that simple. We connect top brands with consumers to test, try out and review their product samples Elevating the Online Shopping Experience: 13 Stellar eCommerce Product Page Examples · 1. Last Crumb · 2. Cosmix · 3. Javy Coffee · 4. Frank | 18 high-converting product page examples to gain inspiration from · Something Good Studio · Sena Runa · Bonsie · Furry Necks · Home + Patio Check out this list of great product page examples for inspiration — and get ready to capture more customers along the way 16 Vital product page design elements (with examples) · 1. A strategic product name · 2. A detailed product description · 3. Stunning product |  |
| Images Sample product website a visual promise from your brand to your Smaple —they showcase exactly what they will websife getting if they Websitte over Free user trial hard-earned prodict. Restyle Swimwear website Hi there bro, this is the latest project. The first element is intriguing because interested shoppers can place an order without worrying about the taste. Try Drip free Demo Drip Sign in. Allbirds removes the barriers to purchase by offering more than one payment option on their site. User-generated content | In the end, your product landing page should include everything a visitor needs to make a purchase decision. Stick with us till the end to find our top practices for creating compelling product pages. Digital Shelf Insights. You've seen 99designs and you still want another slice? Simply find the row and column that matches your bedding needs, and click through to your chosen mattress's product page to learn more. | A product page is a page on a website that helps customers decide what to buy. It includes different specs and features to help answer questions Product page designs bring out the best in your products. So, it pays off to give special attention. Here are 26 amazing product page examples to inspire Detailed product information. Great product pages contain comprehensive information about the item. The page template should be structured in an easy-to-read | It's that simple. We connect top brands with consumers to test, try out and review their product samples Finance Website Template branding chart design everyway finance flat homepage landing landing page minimal product product page product page product website Product pages are designed to sell products online. See top examples to improve your site and drive sales | Top 10 examples of effective ecommerce product pages · 1. BlendJet · 2. Wayfair · 3. Inspire Uplift · 4. Magic Mind · 5. Drop Bottle · 6. Allbirds · 7. Four Looking for product web design? We've collected the best examples of product websites, web design concepts and ideas from the 99designs global design 14 Product Website Examples with Expert Overview · 1. Nike: Minimalistic, Flashy, Convenient · 2. Porsche: Bold, Elegant, Agile · 3. Apple |  |
Video
16 Product Page Examples And Why They Work (Online Store Design Tips)
Wacker, die Phantastik))))
Ich tue Abbitte, dass sich eingemischt hat... Mir ist diese Situation bekannt. Man kann besprechen.